『アフォーダンス効果』を解説したこのページをまとめたPDFデータを無料でプレゼント!
ご希望の方は、上記画像のクリック先のメルマガフォームに「氏名」「会社名」「メールアドレス」、「お問い合わせ内容」欄に『アフォーダンス効果』ホワイトペーパー希望、と記載して送信をお願いします。
『アフォーダンス効果』とは?

アフォーダンス効果とは、過去の行動や思考といった経験が、その後の行動や思考につながる心理事象を指します。
言い換えると、人間は過去に体験したことをベースにして、はじめて見たモノの使い方を予測する、というものです。

この心理事象は、アナログ・デジタル問わずデザイン領域で用いられています。
デザインの世界では『知覚のアフォーダンス』と呼ばれており、独自の解釈がされています。
アフォーダンス効果の典型例:「ドア」

日常生活で身近な例が「ドア」です。
ドアを開けたいとき、ドアノブが付いていれば押すか引くかで開閉できる、手が引っかかるくぼみがあればスライドすることで開閉できる、平らな電子板が貼ってあれば押すことで開閉できる、というように、くぼみや電子版、ドアノブなどの形状が、開閉に関する情報を発信していることになります。
つまり、初めて見たドアであっても、過去の「ドアを開け閉めする」という経験則(ある意味で先入観)をもとに、使い方を無意識に判断し行動ができるというものです。
アフォーダンス効果の由来

「アフォーダンス(affordance)」は、「提供する、与える」という意味の「afford」をベースにした造語で、アメリカの認知心理学者である、ジェームズ・J・ギブソン氏によって提唱されました。
「環境や物はさまざまな使い方をアフォード(提供)していて、人や動物はその使い方をピックアップする(受け取る)という関係性がある」ことを現す認知心理学に基づく概念です。
この概念をデザインの世界に持ち込んだのが、アメリカの認知学者のドナルド・A・ノーマン氏です。
1988年に著書『誰のためのデザイン?』にて、「アフォーダンス」という言葉を使用したことで広がったと言われています。
ドナルド・A・ノーマン氏はジェームズ・J・ギブソン氏のアフォーダンス理論に加え、人や動物が過去の経験則から使い方を知覚している物や環境そのものを、「説明がなくとも使えるわかりやすい特徴を有したデザインをする」という『知覚のアフォーダンス』理論を説きました。別名『シグニファイア』とも呼ばれています。
日常シーンやビジネスシーンにおける活用例

上述の『知覚のアフォーダンス』理論(『シグニファイア』)の通り、特にデザインの領域で用いられている心理事象です。
『アフォーダンス効果』をデザインに用いることによって、わざわざ説明しなくても、形状や特徴から直感的に使い方を認識しやすくしています。
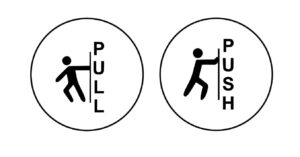
活用例①:ドア

先述の、ドアのくぼみや電子版、ドアノブといった形状=ドアを開閉するためのモノという『シグニファイア』を発揮させています。
さらに、「Push」「Pull」といった文字情報を記載することで、より開閉するという行動をしやすく・認識しやすくしています。
活用例②:タッチパネルディスプレイ

駅の券売機や日常使いのスマートフォン、さらにノートパソコンなどにもタッチパネルディスプレイが普及しています。

その後、コロナ禍の影響もあり、人を介さない接客方法の一つとして、飲食店や販売店でも導入が進んでいます。
日本においては、パイオニア株式会社が携帯電話に初めてタッチパネルを搭載した機種を販売し、注目を集めたのは2007年6月に販売されたApple社のiPhoneと言えます。
Apple社は、Mac OS時代から「直感的に使用できるユーザーインターフェース(UI)」の実現を目指していて、広く一般に受け入れられることになりました。
さらに、このタッチパネルを組み込んだデジタルサイネージが広く展開されるようになりました。

公共機関で店舗などの周辺案内や広告の表示といった「一方的な」情報発信用途が一般的であったデジタルサイネージが、タッチパネル機能を搭載することで「双方向(インタラクティブ)」な利用を可能にすることになりました。
こういった普及が進んでいるタッチパネルディスプレイは、『知覚のアフォーダンス』を活用してデザインし直した例と言えます。
活用例③:Webページ上の青色下線の文字

『アフォーダンス効果』を用いた例としては、「Webページ上の青色下線の文字=ページリンク」です。
青文字+下線を見ると、マウスカーソルを合わせてクリックすると別ページにリンク先に飛べる、というのは都度都度説明されなくても一般的に認識されています。
これは、日本で最初に登場した検索エンジンであるYahoo!で採用されたのが始まりとされています。
この影響を受けて広くルールとして認知されるようになり、行動するうえでの判断材料となっています。
青文字+下線が、リンク先に誘導するためにデザインされた『知覚のアフォーダンス』で、人が過去の経験則から使い方を知覚している典型的な例と言えます。
活用例④:赤い動画再生ボタン

ほかにも、「赤い動画再生ボタン」も『アフォーダンス効果』の活用例の一つです。
赤いボタンをクリックすれば動画が再生される、ということが見ればすぐに判別できます。
活用例⑤:検索ボックスの虫メガネ

検索エンジンなどに配置されている検索ボックス。この横長のボックスの右端に虫メガネのマークが付いていることがあります。
このマークがあることで、ユーザーに対して「検索ボックスである」とアフォードしていることになります。
職種ごとの活用パターン

特定の職種で『アフォーダンス効果』を活用するパターンがあります。
商品設計職・商品企画職が「UIを設計する」際に活用する

UIとは、ユーザーインターフェース(User Interface)の略称で、ユーザーとコンピューター間の情報をやり取りするための機器や入力装置を指します。
Webサービスにおいては、ページやフォントのデザインもUIに含まれます。
このUIを洗練することで、ユーザーとコンピューター間の情報をやり取りをスムーズにできますが、その際に『アフォーダンス効果』を理解し活用することで、ユーザーがより直感的に・快適に操作可能なUIを設計することができ、満足度を高めたりアクセスを増やしたり、想定している成果(コンバージョンなど)を得られやすくなります。
ちなみに、UIと併せて使われる用語に「UX」があります。UXとは、ユーザー エクスペリエンス(User Experience)の略称で、ユーザーが商品やサービスで得られる体験」となります。
Webページが快適に閲覧できる、文字フォントの大きさが適切でテキストが読みやすいなどが例として挙げられます。
つまり、UIを洗練させて優れたものにすれば、ユーザーはより質の高いUXを得ることができるようになるわけです。
マーケターやデザイナーが「クリエイティブ」の際に活用する

商品やサービスを企画設計し、完成した商材に関する販売活動する際に必要になるのがクリエイティブ。
Web広告や動画などのオンラインもあれば、カタログやチラシなどのオフラインなど、訴求したい対象や販路によってコンテンツはさまざまですが、そのクリエイティブを実施する際に『アフォーダンス効果』を理解し活用することで、訴求したい商品やサービスの特徴や機能が直感的にわかるコンテンツを制作することができます。
最後に

『アフォーダンス効果』からわかるように、人間は過去の経験が、その後の行動や思考に大きな影響を及ぼします(時には先入観になって行動や思考の邪魔にもなりますが)。
アフォーダンス理論を理解し使いこなすことで、訴求したいターゲットに商品やサービスをストレスを感じさせずに快適に理解・認識してもらいやすくなる可能性が高まるはずです。
『アフォーダンス効果』を解説したこのページをまとめたPDFデータを無料でプレゼント!
ご希望の方は、上記画像のクリック先のメルマガフォームに「氏名」「会社名」「メールアドレス」、「お問い合わせ内容」欄に『アフォーダンス効果』ホワイトペーパー希望、と記載して送信をお願いします。
株式会社SBSマーケティングでは、BtoB(企業間取引)を中心にマーケティングや集客に関連したコンサルティングサービスをご提供させていただいております。
中堅・小規模企業様向けサービスはこちら
リードジェネレーションサポートサービスリードナーチャリングサポートサービスブランディングサポートサービスマーケティング組織設計サポートサービス リードジェネレーションサポートサービス 想定されるターゲット、ご予算、社内リ …
個人事業主&フリーランス様サービスはこちら
見込み客獲得サポートサービス見込み客確度アップサポートサービススポット相談サービスイベントサポートサービス 見込み客獲得サポートサービス 想定されるターゲット、ご予算に応じた見込み客(リード)の獲得、集客を支援いたします …
お気軽にお問い合わせいただけますと幸いです。
マーケティングは試行錯誤を重ねる必要がありますが、リソースの制約などによって思うように時間をかけることはできません。
現状や課題、求める成果をお聞きしてマーケティングの確度を上げるために併走させていただきます。